
missing in props validation 이라는 처음 보는 에러가 나타났다.
eslint에서 일어나는 문제인 것 같다.
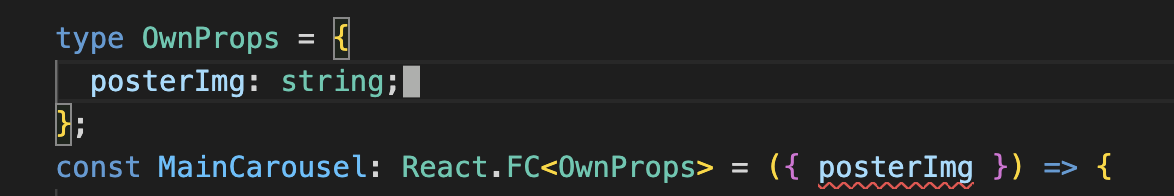
props를 전달해주다가 나온 에러인데 내가 봤을 땐 코드에는 별다른 문제가 없는 것 같다.


chatGPT를 잘 쓰지 않지만 이번 기회에 이 에러가 뭔지 한 번 물어보았다.
아래는 답변 내용.
The error message "missing in props validation" indicates that there is a missing prop validation for the
'MainCarousel' component. In React, it is good practice to validate the props passed to a component to ensure their correctness.
요약하자면 누락된 prop 유효성 검사가 있으니 내가 적은 props에 대한 유효성을 검사하라는 말인데...
chatGPT와 인터넷 검색을 통해 두 가지 해결법을 찾았는데, 첫 번째는 prop-types 패키지를 설치하는 것이고, 두 번째는 eslint에서 유효성 검사 자체를 꺼버리는 것이다.
prop-types를 사용해 prop유효성을 직접 검사하는 방법:
1. 설치
npm install prop-types2. 유효성 검사 추가
import PropTypes from 'prop-types'; //import 필요
const MainCarousel: React.FC<OwnProps> = ({ posterImg }) => {
// Component logic
// ...
};
MainCarousel.propTypes = {
posterImg: PropTypes.string.isRequired, //posterImg가 문자열이면서, 필수여야 함
};
ESLint에서 prop-type에 대한 유효성 검사 끄기:
.eslintrc.json 파일에 조건 추가
"rules": {
"react/prop-types": "off"
}
나는 팀 프로젝트 중이라 회의를 통해 ESLint에 조건을 추가하는 방향으로 결정했다.
'SW공부 > Error Note' 카테고리의 다른 글
| [Error Note] tsconfig.json에서 파일을 찾을 수 없는 에러 (0) | 2023.06.18 |
|---|---|
| [Error Note] typescript에서 set state를 props로 보내는 방법 (0) | 2023.06.18 |
| [Error Note] typescript props 전달시 IntrinsicAttributes 에러 (0) | 2023.06.18 |
| [Error Note] Expected an assignment or function call and instead saw an expression (0) | 2023.05.29 |
| [Error Note] 리액트에서 이미지가 보이지 않는 문제 (0) | 2023.05.29 |

