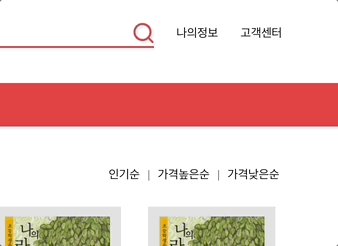
문제상황: 나의정보 span에 hover를 주었더니 모달로 마우스를 이동하는 순간 hover가 풀려 모달 메뉴를 사용할 수 없었다.

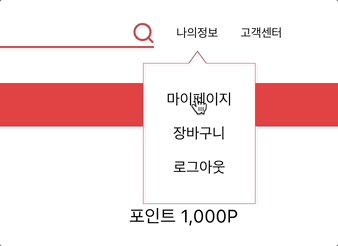
일단 모달을 감싸는 wrapper와 모달 컴포넌트를 '나의정보' span에 넣어주어 span에 hover를 주었을 때 hover 내용이 모달에도 적용되도록 했다 (마우스가 모달로 넘어가도 모달이 나타나 있도록).
// html(with styled-components)
<Styled_Header.Span>
나의정보
<Styled_Header.Info> // 모달을 감싸는 wrapper
<InfoNav /> // 모달
</Styled_Header.Info>
</Styled_Header.Span>
하지만 나의 경우 디자인상 나의정보 span과 모달 사이에 간격이 있어 마우스가 모달로 넘어갈 수 없었다.
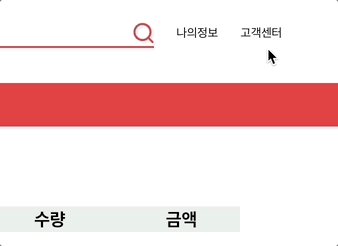
나의정보에서 모달로 마우스를 옮기기 위해서는 간격 부분을 지나가야 하는데 간격에 닿으면 모달이 꺼진다.

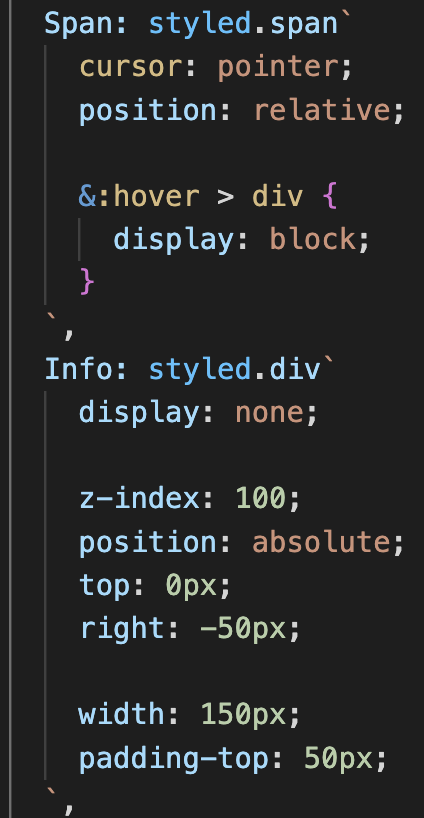
이 문제를 해결하기 위해 고민 끝에 모달을 감싸는 wrapper(Info)에 padding-top값을 주어 나의정보 span과 범위가 겹치도록 해보았다.


의도대로 잘 작동한다.

'BookBuddy - Project > Function' 카테고리의 다른 글
| [Book Buddy / Function] TypeScript 사용시 React Quill 이미지 사이즈 조절 (0) | 2023.09.05 |
|---|---|
| [Book Buddy / Function] input 자동 탭 기능 만들기 (0) | 2023.08.26 |
| [Book Buddy / Function] 전화번호 숫자 길이 제한하기 (0) | 2023.08.24 |
| [Book Buddy / Function] 클릭한 메뉴로 스크롤 이동하기 (0) | 2023.08.22 |

