Frontend Mentor - notifications page main

챌린지 뉴비 단계를 3번정도 하고 나니 조금 자신감이 붙어서 이번엔 주니어 단계에 도전했다 (프론트엔드 멘토 챌린지는 newbie, junior, intermediate, advanced, guru의 다섯 단계가 있다). 뉴비때보다 시간이 조금 더 걸렸지만, 구현에 성공했다.
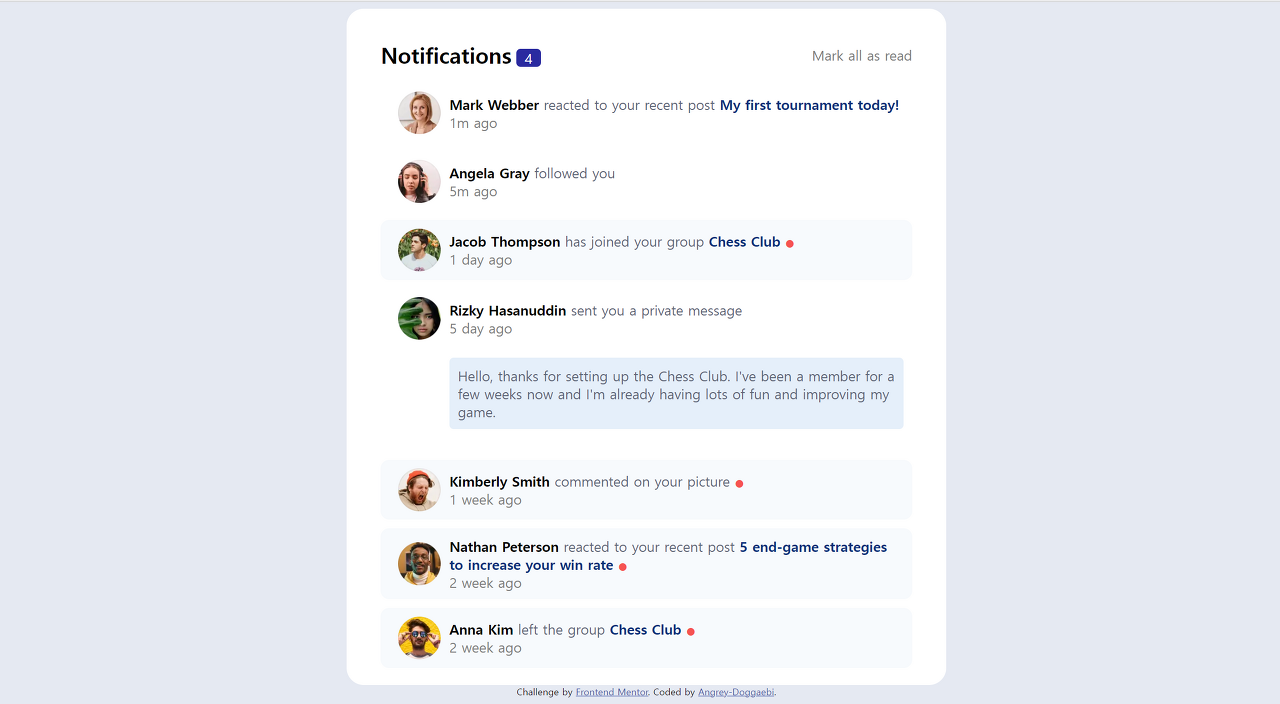
동작설명
1. 스마트폰 앱의 알림창처럼 알림을 하나씩 누를 때 마다
- Notification 글자 옆의 알림 숫자가 줄어들고,
- 누른 알림의 배경이 흰색으로 바뀌며,
- 알림 끝의 붉은 점이 사라진다.
2. Mark all as read를 누르면
- 모든 알림이 읽음 상태가 되며,
- 숫자도 0으로 바뀐다.
3. 메시지가 와 있는 알림을 누르면
- 메시지가 부드럽게 슬라이드 되어 내려온다.
4. 각종 마우스오버, 클릭 효과
- Mark all as read -> 마우스오버시 글자 색 변환
- 알림 끝의 파란색 글, 인물 이름 -> 클릭시 다른 페이지로 연결 및 글자 색 변환
사용스택
html, css, javascript
결과물


알림을 클릭하면 누른 알림의 배경색, 붉은 점, 읽지 않은 알림을 표시하는 알림 개수 등 상태 변화가 일어나며 읽음 상태가 된다. 위에서 4번째 알림의 메시지도 부드럽게 잘 내려온다.

고민했던 부분과 해결방법
가장 심혈을 기울인 부분은 맨 위 남은 알림 개수를 표시하는 숫자!
처음엔 전체 알림 개수를 표시한 뒤, 알림들에 한 번 클릭이 일어날 때 마다 '전체 알림 개수' - '클릭 횟수'로 계산해 남은 알림 개수를 표시하는 방법을 떠올렸지만, 그렇게 하면 읽은 알림을 다시 클릭했을 때에도 클릭 횟수가 계속 카운트 되어 남은 알림 개수가 마이너스까지 끝도없이 내려간다는 문제가 있었다. 위에서 4번째 메시지가 있는 알림 같은 경우는 다시 읽고싶을때도 있으니까...ㅠㅠ 클릭 횟수를 제한하면 알림을 다시 읽을 수 없고, 알림을 여러번 읽을 수 있도록 하면 클릭 횟수가 계속 카운트되고... 무한 굴레...
이 문제로 꽤 긴 시간 고민하다가 떠올린 방법은 배열을 이용하는 것.

먼저 모든 알림들에 고유의 id를 부여하고, 이 id들을 배열로 만든 후, 남은 알림 개수에 배열의 요소 개수를 등록한다. 처음엔 전체 알림 개수가 뜨고, 알림을 클릭하면 클릭한 알림의 id를 읽어와 배열에서 같은 값을 가진 요소를 삭제한다. 그럼 같은 알림을 다시 클릭해도 배열에서 해당하는 id값을 가진 요소는 이미 삭제되어 숫자는 한 번 이상 줄어들지 않고, 다시 보고싶은 메시지는 다시 읽을 수 있게 된다.
아쉬운 점
이번 챌린지에 처음으로 jquery를 사용해 봤는데, 아직 javascript의 형태도 익숙하지 않아 c언어가 더 쉬웠다고 느끼는 마당에 너무 급하게 진도를 빼는건지 잘 모르겠다. 하지만 모르는걸 검색했을 때 jquery를 이용한 설명이 굉장히 많아서 꼭 사용할 줄 알아야 한다고 느꼈고, 사용해본 느낌은 굉장히 가독성이 좋고 효율적이라는 것.
후기
어떻게 배열을 이용할 생각을 떠올렸는지 스스로 굉장히 뿌듯했다 ㅋㅋ 이런 적당한 성취감이 내가 개발을 계속 공부하고싶은 이유가 아닐까. 아이디어만 짜내면 구현에는 시간이 얼마 걸리지 않는다. 모르는건 검색해가며 나에게 필요한 코드로 조합한다. 개발자와 구글링은 한 몸이라는게 C언어를 배우던 때에는 잘 몰랐는데 지금은 이해가 간다.
github 주소 : https://github.com/AngryDoggaebi/FrontendMentor-Projects
프론트엔드 멘토에서는 프론트엔드를 공부하는 사람들이 다양한 프로젝트에 도전해 볼 수 있도록 단계별 아이디어와 디자인 가이드를 제공해준다. 디자인 파일과 아이디어를 보고 실제로 동작하도록 구현해보면 된다. 답안은 제공하지 않는다.
Frontend Mentor 주소:
https://www.frontendmentor.io/home
'ToyProject > Frontend Mentor' 카테고리의 다른 글
| [Toy Projects] 레트로 Space Shooter Game 만들기 (0) | 2023.03.07 |
|---|---|
| [Toy Projects] 팁 계산기 (0) | 2023.02.12 |
| [Toy Projects] email을 검증하는 coming soon 화면 (0) | 2023.01.14 |
| [Toy Projects] 1~5점 숫자 만족도 평가 (0) | 2023.01.11 |
| [Toy Projects] 상품 프리뷰 카드 (0) | 2023.01.05 |

