Frontend Mentor - interactive rating component
드디어 Frontend Mentor를 통한 두 번째 challenge...!
저번엔 html과 css만을 이용한 정적 구현 첼린지였지만 이번엔 javascript까지 살짝 곁들인 동적 구현 첼린지(뉴비용)에 도전해보았다.
동작설명
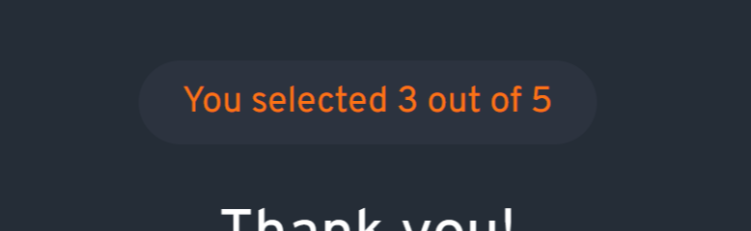
1~5까지의 선택 버튼 중 하나를 눌러 submit하면 페이지가 넘어가며 Thank you!라는 글과 함께 자신이 선택한 번호를 화면에 출력하는 형태이다.
목표
- 버튼에 마우스를 올렸을 때(마우스 오버) 상태 변화
- 버튼을 클릭했을 때 상태 변화 (새 창이 열리며 서브 화면으로 이동)
- 서브 화면에 메인 화면에서 선택한 버튼의 숫자 출력
(프론트엔드에서 제시한 수행요건을 참고해 만든 개인적인 목표이다)
사용스택
html, css, javascript
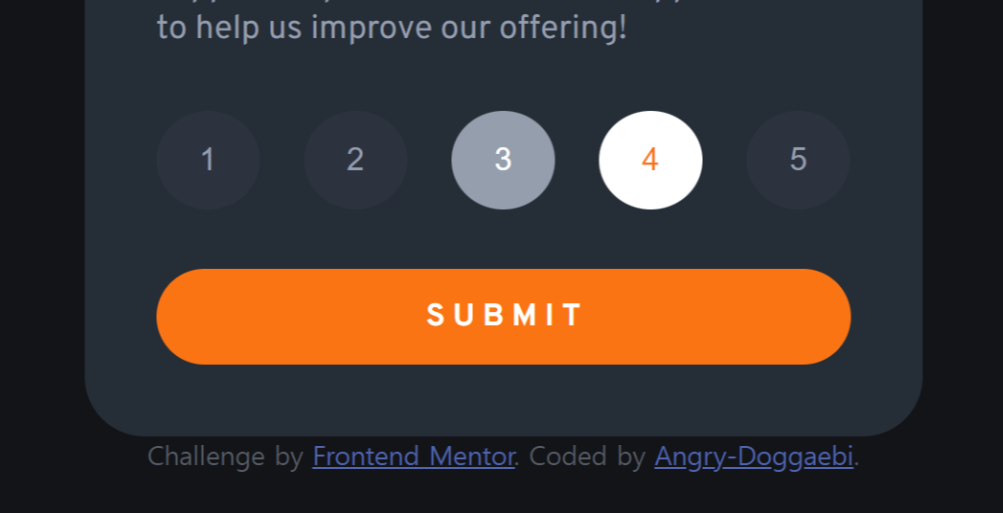
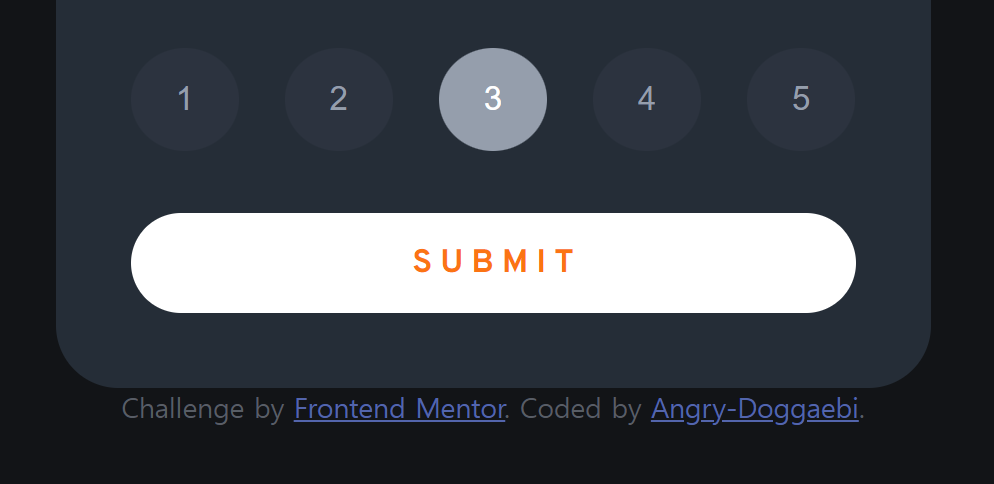
결과물


제공받은 가이드 파일과 최대한 똑같이 구현하였다. html과 css는 두 번째이니 만큼 저번보다 쉽게 코드를 짤 수 있었지만 javascript는 생각보다 막막했다... 역시 공부와 실습은 큰 차이가 있는듯. 고민하는 시간은 답답하지만 성공은 짜릿하고 성장은 즐겁다.


버튼 마우스 오버 상태와 클릭 상태를 :hover 와 :focus를 이용하여 구현하였다.
.btn:hover{
background-color: white;
color: 가이드에따른색상값;
}
.btn:focus{
background-color: 가이드에따른색상값;
color: white;
}

javascript로 하는 첫 첼린지의 가장 어려웠던 부분.
앞의 main페이지에서 sub페이지로 '데이터'를 받아온 후 '출력'해야한다는 생각에 폭풍 검색을 했고... localStorage.setItem('key','value'); 와 localStorage.getItem('key'); 를 발견하여 활용해보았다.
<!-- main page -->
<!-- 모든 버튼에 i를 key로 주고 각각의 값을 value에 넣기 -->
<input class="btn" id="5" type="button" value="5" onclick="localStorage.setItem('i','5');">
<!-- sub page -->
<!-- i에 값이 들어오면 변수 lastData에 저장한 후, 출력하기 -->
<script>
if(localStorage.getItem('i')){
var lastData = localStorage.getItem('i')
};
document.write(lastData);
</script>
javascript... 잘 하고 싶다... 다음 첼린지도 얼른 도전해봐야겠다. 나는 문법을 나열해놓고 하나하나 익히는 것보다 실습 하나에서 적지만 확실하게 배워가는 것이 더 잘 맞는 것 같다.
github 주소 : https://github.com/AngryDoggaebi/FrontendMentor-Projects
프론트엔드 멘토에서는 프론트엔드를 공부하는 사람들이 다양한 프로젝트에 도전해 볼 수 있도록 단계별 아이디어와 디자인 가이드를 제공해준다. 디자인 파일과 아이디어를 보고 실제로 동작하도록 구현해보면 된다. 답안은 제공하지 않는다.
Frontend Mentor 주소:
'ToyProject > Frontend Mentor' 카테고리의 다른 글
| [Toy Projects] 레트로 Space Shooter Game 만들기 (0) | 2023.03.07 |
|---|---|
| [Toy Projects] 팁 계산기 (0) | 2023.02.12 |
| [Toy Projects] 알림창 동작화면 (0) | 2023.01.22 |
| [Toy Projects] email을 검증하는 coming soon 화면 (0) | 2023.01.14 |
| [Toy Projects] 상품 프리뷰 카드 (0) | 2023.01.05 |

