Frontend Mentor - base apparel coming soon master
이번 챌린지에선 저번 챌린지때 공부한 것들을 사용한 부분도 있고 새롭게 고민한 부분도 있어 복습과 진도빼기를 다 한 것 같아 만족감이 높았다.
동작설명
이메일 입력창에 이메일을 입력하고 제출 버튼을 누르면 javascript에서 이메일 유효성 검사를 실시한 후 유효하지 않을 경우 경고 문구와 에러 마크를 띄운다.
목표
- 버튼에 마우스를 올렸을 때(마우스 오버) 상태 변화
- 이메일 유효성 검사
- 유효하지 않을 경우에만 경고 문구와 에러 마크(svg파일) 출력
(프론트엔드에서 제시한 수행요건을 참고해 만든 개인적인 목표이다)
사용스택
html, css, javascript
결과물

메인 페이지. 입력창과 제출 버튼 겹치기, 그라데이션 넣기, 자간 벌리기 등 새로운 시도를 해볼 수 있어서 좋았다.

버튼에 마우스를 올리면 그라데이션이 단색으로 바뀌고, 아래쪽으로 그림자 효과가 들어간다. 꺽쇠는 svg 파일인데 첫 번째 챌린지때 엄청 헤매었던 걸 생각하면 이번엔 굉장히 쉽게 넣었다.


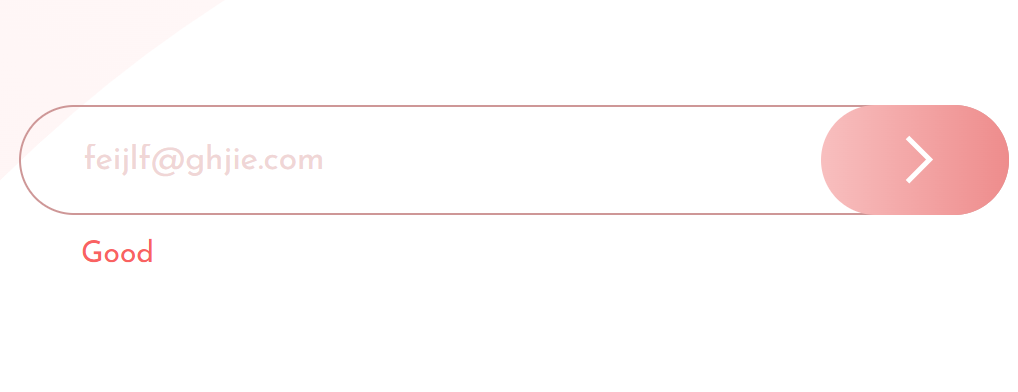
이번 챌린지의 가장 중요한 파트. javascript로 유효성 검사하고 경고 문구와 에러 마크 출력하기.
유효성 검사에 필요한 정규식은 아래 블로그를 참고하여 RFC 5322형식으로 진행했다.
https://sisiblog.tistory.com/244
[javascript] 자바스크립트 이메일 검증 방법 (verify email with regexp)
참고: https://stackabuse.com/validate-email-addresses-with-regular-expressions-in-javascript/ 소개 웹 개발자에게 다양한 유형의 사용자 입력을 검증하는 것은 매우 중요합니다. 이는 클라이언트와 서버 사이에 전송
sisiblog.tistory.com
에러 마크인 svg파일을 어떻게 유효성 검사가 불일치한 경우에만 화면에 나타나도록 할지도 굉장히 고민한 부분중 하나.
경고 문구와 Good 문구는 html 파일에 빈 element를 만들어놓았다가 해당하는 경우에만 innerHtml로 내용이 입력되도록 하는 방식을 처음부터 비교적 쉽게 생각해내었는데, svg파일은 조금 더 골치 아팠다. (쪼렙)
고민한 결과 처음부터 html파일에 svg파일을 올려 놓고 css로 투명하게 해놨다가, 검사 결과가 불일치하면 javascript에서 직접 css를 건드려 불투명해지도록 하는 방법을 생각해내어 해결하였다.
github 주소 : https://github.com/AngryDoggaebi/FrontendMentor-Projects
프론트엔드 멘토에서는 프론트엔드를 공부하는 사람들이 다양한 프로젝트에 도전해 볼 수 있도록 단계별 아이디어와 디자인 가이드를 제공해준다. 디자인 파일과 아이디어를 보고 실제로 동작하도록 구현해보면 된다. 답안은 제공하지 않는다.
Frontend Mentor 주소:
'ToyProject > Frontend Mentor' 카테고리의 다른 글
| [Toy Projects] 레트로 Space Shooter Game 만들기 (0) | 2023.03.07 |
|---|---|
| [Toy Projects] 팁 계산기 (0) | 2023.02.12 |
| [Toy Projects] 알림창 동작화면 (0) | 2023.01.22 |
| [Toy Projects] 1~5점 숫자 만족도 평가 (0) | 2023.01.11 |
| [Toy Projects] 상품 프리뷰 카드 (0) | 2023.01.05 |

